Inorder to support the reuse and referencing of the same OTObject multiple ways to view it are necessary.
A simple version of this is an non editable view, and an editable view.
Because of the way views are managed, you need to define 2 OTViewEntry object one for the non editable view and one for the editable view. Then you need to reference the correct viewEntry when you are displaying the object.
Create necessary Java class
Currently you need to make Java classes to support this unless there are already classes that do what you need.
Custom OTViewEntry
In this case you make a new interface that extends OTViewEntry. In your new interface you define properties which make the view editable or not.
An example of this is OTUnitValueView.
Second OTView class
In this case you make a sub class of your original OTView class. If the original class was editable then your sub class makes it non editable or vice versa. An example of this is: OTDrawingToolView and OTDrawingToolNonEditableView
Defining and Referencing the OTViewEntry objects
Define 2 viewEntries and use viewid attribute
The 2 viewEntries can be defined in the viewEntries element of OTViewBundle. However they will point to the same OTClass, so the first one in the list will always be used. So it is more clear to put the default one in the viewEntries list, and put the secondary one in the OTSystem.library or some where else that is appropriate. The secondary one needs an local_id (or id), so you can reference it later.
Then in the bodyText of an OTCompoundDoc object, you use the viewid attribute to reference your particular view. Something like:
<object refid="${my_object}" viewid="${my_specific_view}"/>
If you need to reference the object and you aren't using a OTCompoundDoc, then you can try using the OTViewChild object. You can put this inside of many of the container views and they will use the viewid specified.
| TODO need example of this and list of containers which support it |
Define 2 viewEnties and use the ViewMode system
You can also use OTViewMode objects to group a set of views together. In this case you define one OTViewEntry in the OTViewBundle.viewEntries element. And then define an OTViewMode in the OTViewBundle.modes element. Inside the OTViewMode.map element you need to put an
"entry" element with a "key" attribute with the value of the default OTViewEntry. Then inside of the entry element put the OTViewEntry which should replace that one in the mode.
Now you can set the mode of a particular view, either as a attribute in the OTCompoundDoc or through a custom OTViewEntry. The OTCompoundDoc does this with the OTDocumentView which uses a OTDocumentViewConfig to set the view mode.
Define the view entry in Java
Another option is to create the OTViewEntry object directly in java. And then passing that to the appropriate getComponent or createComonent method. This is currently the easiest way for a parent view to specify which child view should be used to display one of its child views. This approach makes it hard to customize though.
Examples
UDL WYSIWYG Authoring
The otml for these examples authoring system can be found here
- svn: http://svn.concord.org/svn/projects/trunk/common/java/otrunk/otrunk-examples/UDL
- trac: http://trac.cosmos.concord.org/projects/browser/trunk/common/java/otrunk/otrunk-examples/UDL
I recommend first looking at the blank authoring template
This references several other files using statements like the following:
<includes>
<OTInclude href="global-imports/udl-view-bundle.otml" />
</includes>
The udl-view-bundle.otml import is a good place to look for examples of how we are using modes. You will see the same otml object mapped to a number of different view classes using OTViewModes:
- student
- authoring
- reporting
- printing
Data Graph Authoring (see this thread)
- svn: http://svn.concord.org/svn/projects/trunk/common/java/otrunk/otrunk-examples/DataGraphs/data_graphs_authoring.otml
- trac: http://trac.cosmos.concord.org/projects/browser/trunk/common/java/otrunk/otrunk-examples/DataGraphs/data_graphs_authoring.otml
I recommend taking a look at these otml files in a structural xml editor.
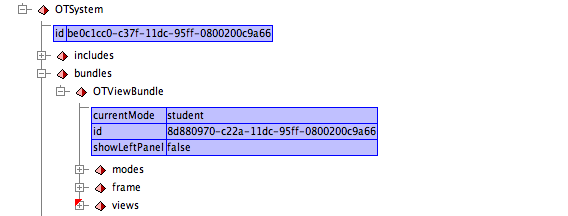
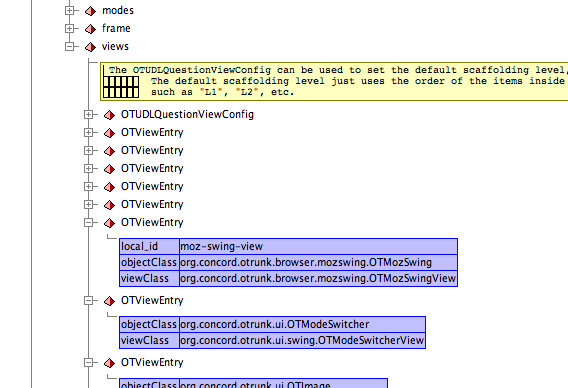
Here are some screen shots using the free xml editor xmlmind:
The OTSystem/bundles element includes the following elements: modes, frame, and views.

The views element has a series of OTViews that match object and view classes. These are the default matching of otrunk objects and view classes used when another active view mode isn't in effect for that specific otrunk object class. Below you can see that the default mapping (used for student mode) maps the object class OTMozSwing with the view class OTMozSwingView.

The modes element of the OTViewBundle includes a series of OTViewModes. Each one consists of a name and a map where a key is matched with an altername OTViewEntry. In the example below you can see that in the authoring view mode the object class OTMozSwing is matched with the OTMOzSwingEditView view class.

Future Changes
I'm going to be working on the view system and these mechanisms will hopefully get easier to use. They currently are not flexible enough, and hinder programmers from easily creating and customizing activities.